Overview
The purpose of this portfolio is to document my role and contributions to my team’s project, Invités, for the module: Software Engineering and Object-Oriented Programming(CS2113T) at the National University of Singapore.
Project Scope
Invités is a desktop application that caters to event managers and planners. The application strives to aid our target users through features such as mass-email communication, guest list filtration, attendance marking by unique ID, import or export of CSVs containing guest lists and event details management. The application works on a Command Line Interface(CLI), where users key in the commands specified in our User Guide into a command box to perform a task. We have also provided a Graphical User Interface(GUI). The application was programmed using Java and has approximately 10k lines of code.
My responsibility - Event details Management
My task involved the creation of an event details component that lets our users input the confirmed event details. I completed this task by implementing the following steps:
-
Creating an event model with all the required classes and editing the existing model
-
Handling the storage component for event details
-
Creating a user interface component for event details
-
Creating the 'add_event', 'delete_event' and 'edit_event' commands to add, delete and edit event details in our application
Teammates
The team that worked with me on this project and the major feature they implemented are as follows:
-
Sarah Taaher Bonna - Guest List Management
-
Aaryam Srivastava - Mass Email Communication
-
Tan Tze Guang - Attendance Management
-
Tan Wei Ming - Data Sharing
Summary of contributions
The purpose of this section is to list my contributions to Invités. |
-
Feature: Added the event details component
-
What it does: Allows the user to enter the confirmed details for the event they are organising.
-
Justification: This feature improves the product significantly because a user will want to view specific details that they need to prioritise/reiterate in the days leading up to the event. A count of the days left to the user’s event is also displayed for the user’s benefit.
-
Highlights: This enhancement affects the existing logic, model, user interface and storage components as it involves the creation of a new model, the add_event ,delete_event and edit_event commands, an additional storage class as well as a user interface component.
-
Credits: Reused some ideas from the SE-EDU AddressBook Level 4
-
-
Code contributed: [Functional and test code]
-
Other contributions:
-
Morphed the add, delete, edit commands to implement the add_guest, delete_guest and edit_guest commands.
-
Contributed and edited multiple automated tests
-
Documentation:
-
Community:
-
Contributions to the User Guide
Given below are the sections that I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Adding details about your event: add_event
Adds details such as the name, date, venue and start time of your event. Any additional details may be entered as tags.
Format: add_event n/EVENT_NAME d/DATE v/VENUE st/START_TIME [t/OTHER_TAGS]
Examples:
-
add_event n/CFG career talk d/12/01/2019 v/YIH Paris Room st/9:00 AM t/SmartCasualAttire
The event details panel will show you an event calledCFG career talkthat will take place on 12th January, 2019 at YIH Paris Room. The event will start at 9:00 AM and attendees are expected to dress in smart casual attire.
Editing your event’s details : edit_event
Edits the details of your event.
Format: edit_event [n/EVENT_NAME] [d/DATE] [v/VENUE] [st/START_TIME] [t/…]
Examples:
-
edit_event n/CFG Career Workshop t/CasualAttire
You will change the name of your event to 'CFG Career Workshop and replace the existing tags with the 'CasualAttire' tag.
Deleting your event’s details : delete_event
Deletes the event details currently present in the application.
Format: delete_event
Examples:
-
delete_event
You will delete the event details.
Contributions to the Developer Guide
Given below are sections that I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Add/Delete Event feature
Current Implementation
The add_event and delete_event mechanisms are facilitated by VersionedAddressBook.
Given below is an example usage scenario and how the add_event and delete_event mechanisms behave at each step.
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.
Step 2. The user executes add_event n/Wedding d/18/10/2019 v/Mandarin Hotel st/10:00 AM t/ClassicTheme command to add in details about the event they are currently organising.
The add_event command calls Model#addEvent() to add in the event details.
It calls 'Model#commitAddressBook()' which saves the modified state of the address book after the command executes in the addressBookStateList.
The currentStatePointer is shifted to the newly inserted address book state.
If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
If the user has added in the details of the event they are organising, then another set of event details should not be stored.
The add_event command uses Model#hasEvent() to check if this is the case. If so, it will return an error to the user.
|
Step 3. After the event has taken place, the user decides to organise another event with the same guest list and deletes the event details using the 'delete_event' command.
The delete_event command calls Model#deleteEvent to delete the event’s details.
The command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the `addressBookStateList.
If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
If the user has not added in the details of an event, then there are no specific event details to delete.
The delete_event command uses Model#hasEvent() to check if this is the case. If so, it will return an error to the user.
|
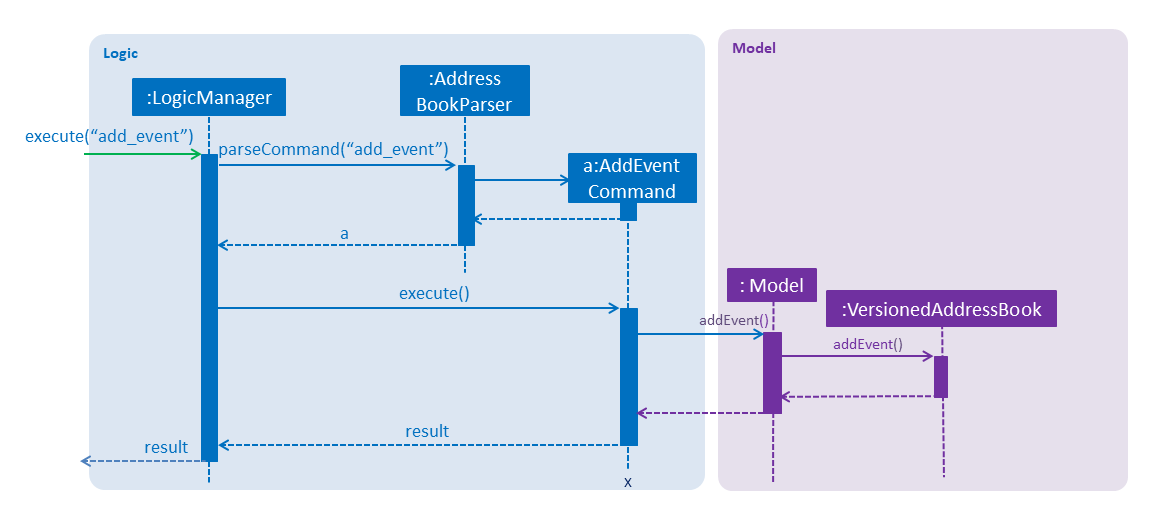
The following sequence diagram shows how the add_event operation works:

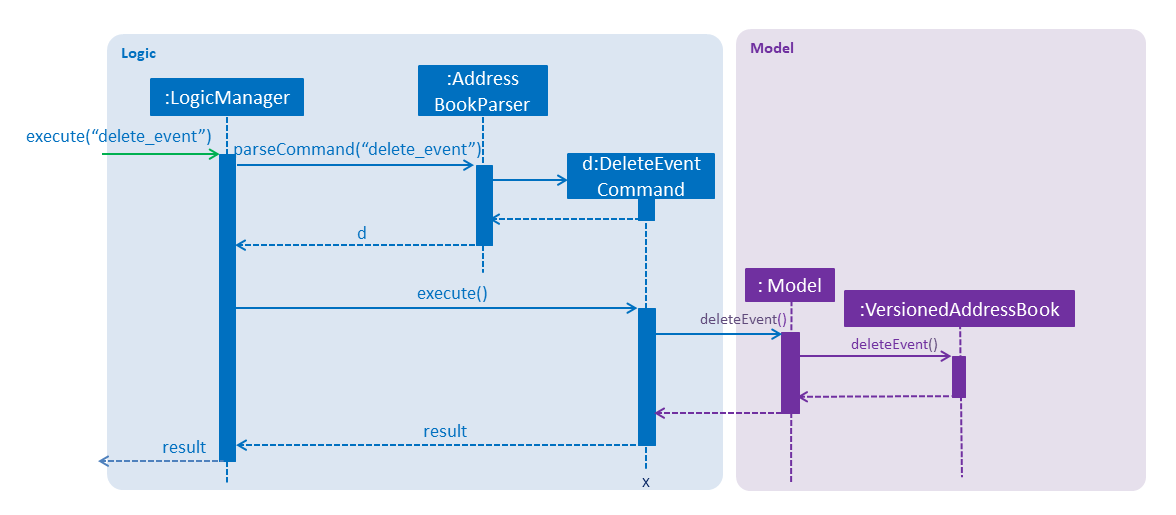
The following sequence diagram shows how the delete_event operation works:

Design considerations
Aspect: Creation of the Event component
-
Alternative 1(current choice): Create an 'Event' with date, name, start time, venue and tag attributes and an aggregation association with 'AddressBook' wherein 'AddressBook' contains an 'Event' object.
-
Pros: It is easier to use and test.
-
Cons: The user can only organise 1 event at a time.
-
-
Alternative 2: Create an 'Event' having an aggregation association with 'VersionableAddressBook'. Create an 'InvitesBook' having an aggregation association with 'Event'.
-
Pros: It allows the user to organise multiple events and manage multiple event-specific guest lists.
-
Cons: The 'undo' and 'redo' commands are affected.
-
Edit Event feature
Current Implementation
The edit_event mechanism is facilitated by VersionedAddressBook.
Given below is an example usage scenario and how the edit_event mechanism behaves at each step.
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.
Step 2. The user executes add_event n/Wedding d/8/12/2019 v/Hilton st/10:00 AM command to add in details about the event they are currently organising.
Step 3. Due to a sudden change of plans, the user wishes to change the event’s date and venue.
The user executes 'edit_event d/10/12/2019 v/Novotel' command. The 'edit_event' command calls Model#updateEvent' to update the event’s details.
The command also calls Model#commitAddressBook() which saves the modified address book state into the addressBookStateList.
If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
If the user has not added in the details of an event, then there are no specific event details to edit.
The edit_event command uses Model#hasEvent() to check if this is the case. If so, it will return an error to the user.
|
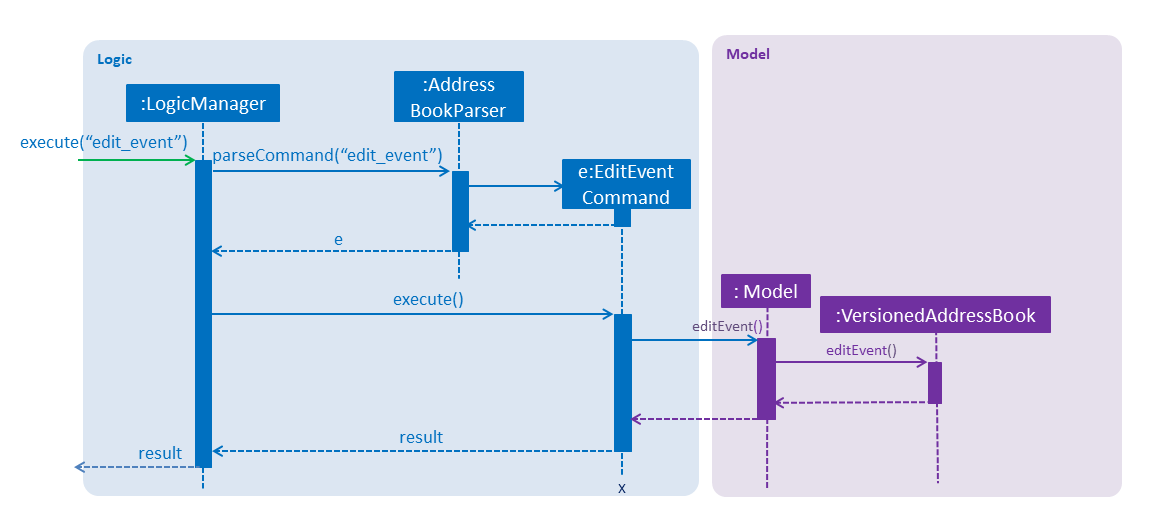
The following sequence diagram shows how the edit_event operation works:

Adding event details
-
Adding event details
-
Test case: 'add_event n/Wedding d/10/01/2019 v/XYZ Hotel st/10:00 AM'+ Expected: Event details will be displayed in the event details panel. The number of days left to the event will be displayed in the status bar footer.
-
Test case: 'add_event n/CFG Career Talk d/31/02/2019 v/LT 5 st/10:00 AM'+ Expected: No event details are added. Error details are shown in the status message. Event details display remains intact.
-
Other incorrect commands to try:
add_event,add_event x, `add_event n/CFG Career Talk d/10/11/2019 v/LT 9 st/10' , etc.
Expected: No event details are added. Error details are shown in the status message. Event details display remains intact.
-
Deleting event details
-
Deleting the existing event details
-
Prerequisites: Event details initialised by the user must exist.
-
Test case:
delete_event
Expected: Details of the event are deleted and details are not displayed in the event details panel. Status bar is updated. -
Test case:
delete_event 0
Expected: Event details are not deleted. Error details are shown in the status message. Status bar remains the same. -
Other incorrect delete_event commands to try:
delete_event n(where n is some parameter), etc.
Expected: Event details are not deleted. Error details are shown in the status message. Status bar remains the same.
-
Editing event details
-
Editing the existing event details
-
Prerequisites: Event details initialised by the user must exist.
-
Test case: 'edit_event d/10/02/2019'
Expected: Event details will be updated in the event details panel. The number of days left to the event will be updated in the status bar footer. -
Test case: 'edit_event e/Novotel Tour Eiffel'+ Expected: No event details are edited. Error details are shown in the status message. Event details display remains intact.
-
Other incorrect commands to try:
edit_event,edit_event x, `edit_event d/31/02/2019' , etc.
Expected: No event details are edited. Error details are shown in the status message. Event details display remains intact.
-